The Extensible Markup Language (XML) is the universal format for structured documents and data on the Web. Developers are using XML based RSS feeds and XML Web Services in their web applications on quite regular basis these days. ASP.NET version 1.1 was lacking built in capability to handle XML data that’s why ASP.NET version 2.0 is shipped with dedicated data source control called XmlDataSource. In this tutorial I will show you how you can use XmlDataSource control to handle and display XML data with very famous ASP.NET Repeater control. This tutorial will also show you how to bind XML elements with Repeater control using XPath binding expressions.
The XmlDataSource control usually used to display read only XML data but it still allows user to edit, delete or update XML data using custom code as there is no built in support for automatic edit/update in the control. The XmlDataSource control supports declarative data binding to XML files and because of hierarchical nature of XML data, developers usually bind this control with hierarchical data bound controls such as TreeView or Menu. However this control can also be used with tabular data bound controls such as GridView, Repeater or DataList controls.
The XmlDataSource control has following important properties which can be set either through the Configure DataSource dialog box or programmatically using code behind file.
DataFile: This property specifies the absolute or relative file path of XML file which you want to use for data binding.
Data: This property gets or sets the block of XML data for data binding. If both DataFile and Data properties are set, the DataFile property takes precedence and data in the XML file will be used for binding.
XPath: This property specifies an XPath expression which acts as filter to XML data. Actually XPath is a language used to retrieve information from XML documents and by using XPath you can traverse through the nodes and attributes of XML documents.
For the purpose of this tutorial, I have created the following sample XML file. It has list of employees with their departments available as attributes and their names and salaries available as elements. Create the following XML file and save it with the name Employees.xml in your website root directory.
<?xml version="1.0" encoding="utf-8" ?>
<Employees>
<Employee Department="Sales">
<Name>David</Name>
<Salary>20000</Salary>
</Employee>
<Employee Department="Finance">
<Name>Simon</Name>
<Salary>18000</Salary>
</Employee>
<Employee Department="Accounts">
<Name>Peter</Name>
<Salary>22000</Salary>
</Employee>
</Employees>
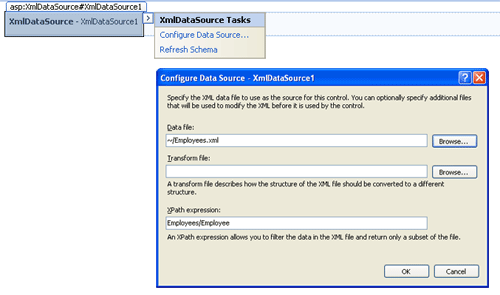
Now create a web form in your website and drag the XmlDataSource control from the Data category in the toolbox. Click the arrow on the right side of the XmlDataSource Control to open the XmlDataSource smart tasks options and click Configure Data Source link to open the Configure Data Source dialog box. Click Browse button available next to Data File property and select the Employees.xml file stored in your website. In the XPath expression property type Employees/Employee to traverse to Employee elements in the XML file. Following figure shows all the above mentioned steps for your reference.

Next, add a Repeater control on your web page and set its DataSourceID property to XmlDataSource1. This property will bind the Repeater control with XmlDataSource control which is linked with XML file. The following code shows you how you can bind the Department attribute and Name and Salary elements inside Repeater ItemTemplate using XPath binding expressions.
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="XmlDataSource1">
<ItemTemplate>
<strong>
<%# XPath("@Department")%><br />
</strong>
- Name: <%#XPath("Name")%><br />
- Salary: <%#XPath("Salary")%><br />
</ItemTemplate>
</asp:Repeater>
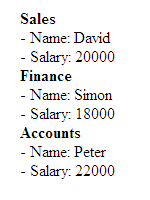
If you have configure both Repeater and XmlDataSource controls properly as described in this tutorial you should be able to see the following output rendered in browser.






Great example!
sir, nice to visit your website while searching . . . . always very useful stuff. . .
good example, clear and simple
Hi,
If I need to display the data horizontally do I have to create an itemplate for each one ?
Good Example. Thanks to Writer.
Thanks 4 nice tutorial……….same request as “Zubair Bashir” did….
can you please upload vedio tutorial about crystal report……….
Sir,
I am your student in evs, dotnet72 batch.
I read this articale. in a very easy way you try to teach us.
I request to pls write some articles on Crystal Reports/ Sql Server reports in asp.net
thanks,
Allah Hafiz.