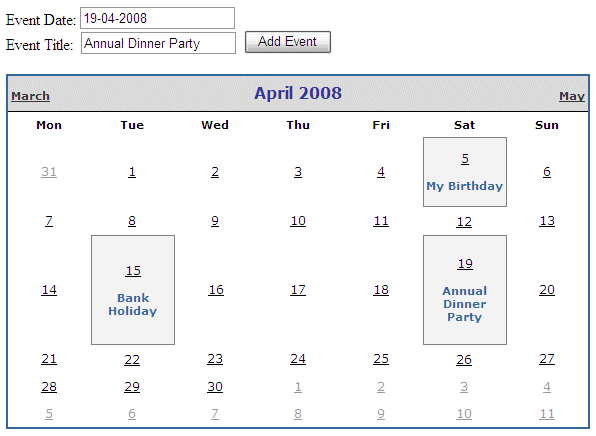
Calendar control is one of the most exciting controls in ASP.NET. It has many properties to customize the appearance of the control according to your application requirements. It does not support data binding, but it is still possible to customize the contents of this control by using some of its events. In the following tutorial, I will show you how you can create one simple online event organizer using its DayRender Event.
The DayRender event of Calendar control raised for each day inside the control and gives you chance to add or modify the contents of the cell to render your customized contents. In the following tutorial I am adding one Literal and Label control to display the event date and title.

Hashtable events = null;
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
events = new Hashtable();
Session.Add("events", events);
}
}
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
if (Session["events"] != null)
{
events = (Hashtable)Session["events"];
if (events[e.Day.Date.ToString("dd-MM-yyyy")] != null)
{
Literal lineBreak = new Literal();
lineBreak.Text = "<BR /><BR />";
e.Cell.Controls.Add(lineBreak);
e.Cell.BorderColor = System.Drawing.ColorTranslator.FromHtml("#808080");
e.Cell.BackColor = System.Drawing.ColorTranslator.FromHtml("#f3f3f3");
e.Cell.BorderStyle = BorderStyle.Solid;
e.Cell.BorderWidth = 1;
Label b = new Label();
b.Font.Size = 8;
b.Font.Bold = true;
b.ForeColor = System.Drawing.ColorTranslator.FromHtml("#336699");
b.Text = events[e.Day.Date.ToString("dd-MM-yyyy")].ToString();
e.Cell.Controls.Add(b);
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Session["events"] != null)
{
events = (Hashtable)Session["events"];
string eventDate = TextBox1.Text.Trim();
string eventTitle = TextBox2.Text.Trim();
events.Add(eventDate, eventTitle);
Session.Add("events", events);
}
}





how do u view the data stored in calendar and the events, i m not able to