Model dialog boxes are very common these days not only in Windows applications but also in web applications. They allow web developers to open new popup windows on the same page without creating a new web page. These popup windows typically ask user some input and temporarily disable the page unless the user dismisses the dialog box. ASP.NET developers can use ModelPopupExtender control available in ASP.NET AJAX controls toolkit to implement model dialog behavior in their web applications. In this tutorial, I will show you how you can use ModelPopupExtender control with client side behavior so that when user performs any action in the dialog box such as button click there is no post back to the server.

Create a new web site in Visual Studio and open the page in which you want to use ModelPopupExtender control. The first thing you need to add is a CSS class which I will attach with ModelPopupExtender control to make page background transparent and little darker when the ModelPopupExtender control will appear on screen. So add this CSS in your page header tag.
<style type="text/css">
.BackgroundStyle
{
background-color: #f3f3f3;
filter: alpha(opacity=50);
opacity: 0.5;
}
</style>
In this tutorial, I want to handle the button clicks inside ModelPopupExtender from client side so I also need a JavaScript function which I will attach with ModelPopupExtender later in this tutorial. Inside my page header tag add the following JavaScript markup.
<script type="text/javascript">
var language = "";
function SetLanguage(value)
{
language = value;
}
function OkButtonClick()
{
$get("Label1").innerHTML = language;
}
</script>
Next, we are moving to our page and you need to add ScriptManager control first which is required to use any ASP.NET AJAX related feature on the page.
<asp:ScriptManager ID="ScriptManager1" runat="server" />
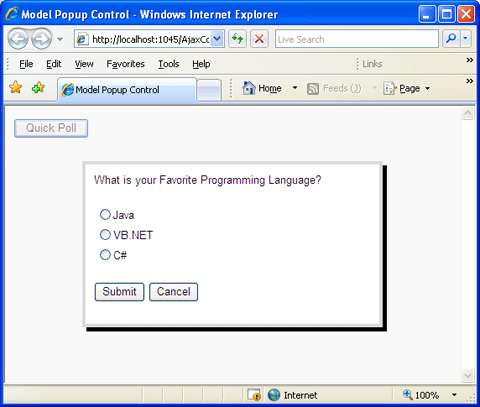
Next add a button and a label control on the page. The button will ask user to participate in a quick poll which will be shown in model dialog box and when user will submit the poll by clicking the submit button inside model dialog I will show the results on the label control.
<asp:Button ID="Button1" runat="server" Text="Quick Poll" />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
Next you need to add a Panel control which will be used as a popup window by the ModelPopupExtender control.
<asp:Panel ID="Panel1" runat="server" BackColor="#ffffff"
BorderColor="#dadada" BorderStyle="Solid" BorderWidth="4px"
Height="190px" Width="350px" Font-Names="Arial" Font-Size="10pt">
<table cellpadding="10" cellspacing="0" style="width: 100%">
<tr>
<td>
What is your Favorite Programming Language?
</td>
</tr>
<tr>
<td>
<input name="rdLanguage" type="radio" value="Java"
onclick="SetLanguage('Java');" />Java
<br />
<input name="rdLanguage" type="radio" value="VB.NET"
onclick="SetLanguage('VB.NET');" />VB.NET
<br />
<input name="rdLanguage" type="radio" value="C#"
onclick="SetLanguage('C#');" />C#
<br />
</td>
</tr>
<tr>
<td>
<asp:Button ID="Button2" runat="server" Text="Submit" />
<asp:Button ID="Button3" runat="server" Text="Cancel" />
</td>
</tr>
</table>
</asp:Panel>
The above markup inside Panel control is very straight forward. It has three radio button controls and two buttons arranged inside the html table for better layout. The only important thing to notice is how the SetLanguage method defined in the JavaScript above is called from the radio buttons onclick events. This is to set the language variable according to the radio button clicked. Each radio button is setting the language variable according to its own value.
<input name="rdLanguage" type="radio" value="Java"
onclick="SetLanguage('Java');" />
Finally, you need to add the ModelPopupExtender control available in ASP.NET AJAX controls toolkit as follows:
<ajax:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
TargetControlID="Button1"
PopupControlID="Panel1"
DropShadow="True"
CancelControlID="Button3"
OkControlID="Button2"
OnOkScript="OkButtonClick()"
BackgroundCssClass="BackgroundStyle" />
The following section explains all the ModelPopupExtender properties in detail:
TargetControlID: This property needs the id of the target control that will activate the model popup dialog box. I have given the id of the first button control “Button1”.
PopupControlID: This property needs the id of the control you want to use as a popup window. I have given the reference of the Panel control which ModelPopupExtender will display on screen.
DropShadow: A Boolean property to add drop shadow to the popup window. I set it to true and you can see a black shadow with popup window in the figure above.
OkControlID: This property needs the id of the control which will dismiss the model popup dialog box. I have given the reference of Submit Button here because I want the model popup to disappear automatically on Submit button click.
CancelControlID: This property needs the id of the control that will cancel or dismiss the popup dialog box.
OnOkScript: This property needs the name of the JavaScript function that will be called automatically when the modal popup is dismissed with the OkControlID. I have given the name of the JavaScript function I defined above so the code in the JavaScript function will run on Submit button click and will set the value of the Label control accordingly.
OnCancelScript: This property needs the name of the JavaScript function that will be called automatically when modal popup is dismissed with the CancelControlID. In the example above I haven’t used this property because I don’t want to run any script on Cancel button click.
BackgroundCssClass: This property needs the name of the CSS class to apply to the page background when the modal popup is displayed. I have given the name of the CSS class we defined in the start.
PopupDragHandleControlID: This property needs the ID of the control which will be used to drag the popup dialog box on screen. Normally, this control is available at the top of the popup window and acts as a title bar for dragging operation. I have not used this property in this tutorial but you can provide dragging feature by setting this property in your applications.
X: This property can be used to position the model dialog box on screen horizontally by setting the X coordinate of the top/left corner of the modal popup. If you will skip this property the model dialog box will appear centered horizontally.
Y: This property can be used to position the model dialog box on screen vertically by setting the Y coordinate of the top/left corner of the modal popup. If you will skip this property the model dialog box will appear centered vertically.
RepositionMode: This property determines whether the popup needs to be repositioned when the window is resized or the page is scrolled by the user.
That’s it, Test your page in the browser and you will see the model dialog box similar to the above figure. As you have noticed that I can only use the user selected value inside JavaScript on the client side and if you want to run some code in code behind file on the server you can still use ModelPopupExtender control with slightly different approach. If you want to achieve this functionality check my second tutorial on ModelPopupExtender control in the related tutorials list at the bottom of this page.





use .net 8 much better hehe 🙂
Hi,
I am using ModalpopupExtender in .Net4.0, but when I use the CSS for background style, the window also the ModalpopupExtender is looking blur and its not active. When I remove the CSS the control and the background window are active.
I have used the filter and opacity in the CSS. Dont know whats going wrong.Can you please help me?
Or is there any option other than ModalpopupExtender?